
CC-LINK
A downloadable template
About
CC-LINK is a website template that's free to use.
It's based on my website's design, which is itself inspired by 70s computer interfaces, and the name is inspired by LM-LINK and SEVASTOLINK, the terminal systems in Alien: Isolation.
CC-LINK is entirely made in HTML and CSS. Its code is extensively commented and should be easy to figure out even for complete beginners.
Latest version: v1.2 — November 2024
→ See CC-LINK's webpage
Features & Documentation
- Fully responsive, mobile-friendly design that looks good and comfortable on all devices
- Easily customisable colours, fonts, background images, and layout using CSS variables
- Elegant paragraph/image layouts
- ‘Preview frame’ for linking subpages or other 'fancy’ links
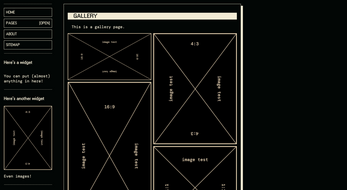
- Simple image grids
- Different types of lists: arrow lists, to-do lists…
- 2 base themes for different flavours of the template
You can see live examples of all features and how to use them in the documentation/manual:
→ MANUAL
Variations
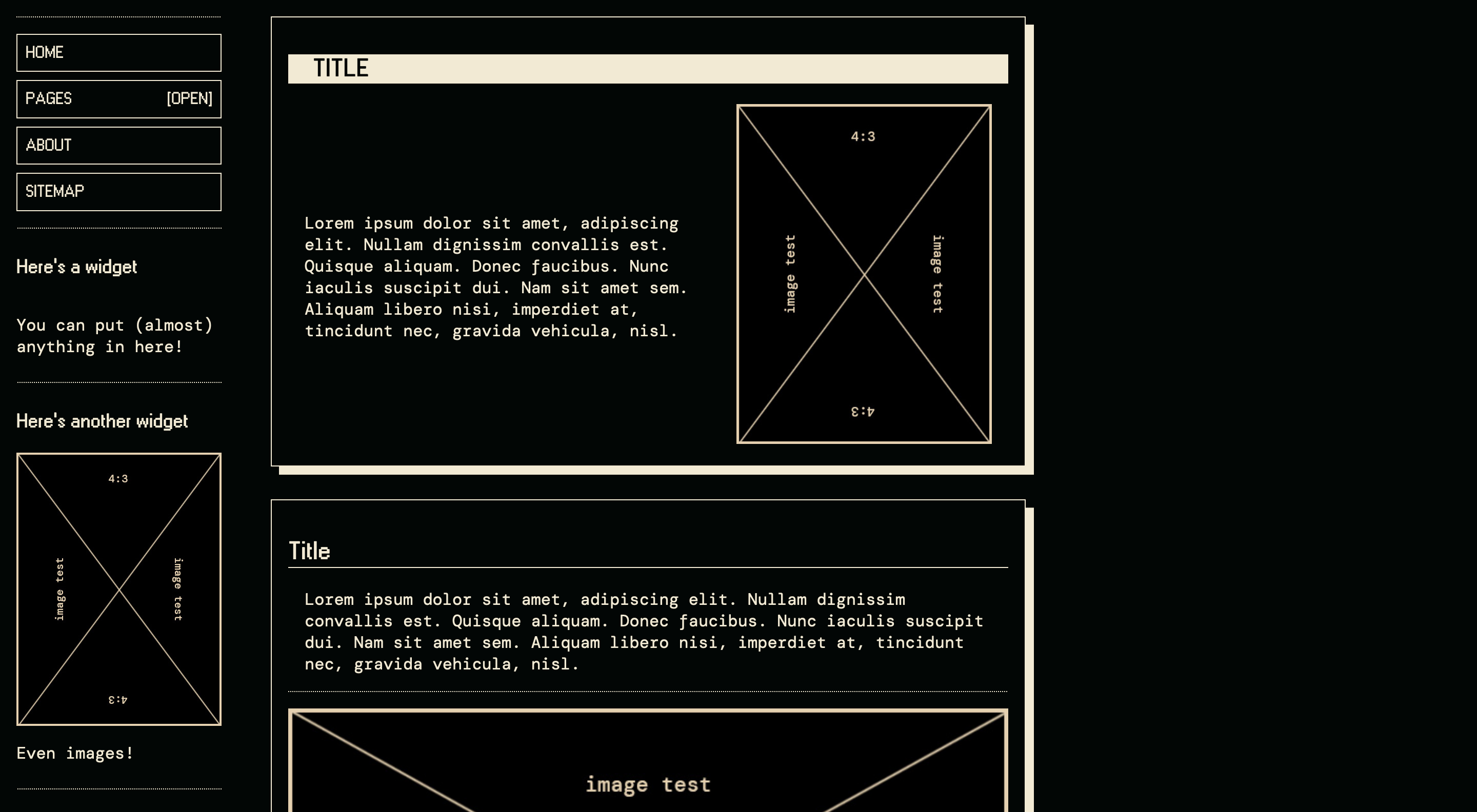
CC-LINK

CC LINK is the default template design. Simple and utilitarian.
Download the zip file named "cc-link-[version].zip" to use this variation.
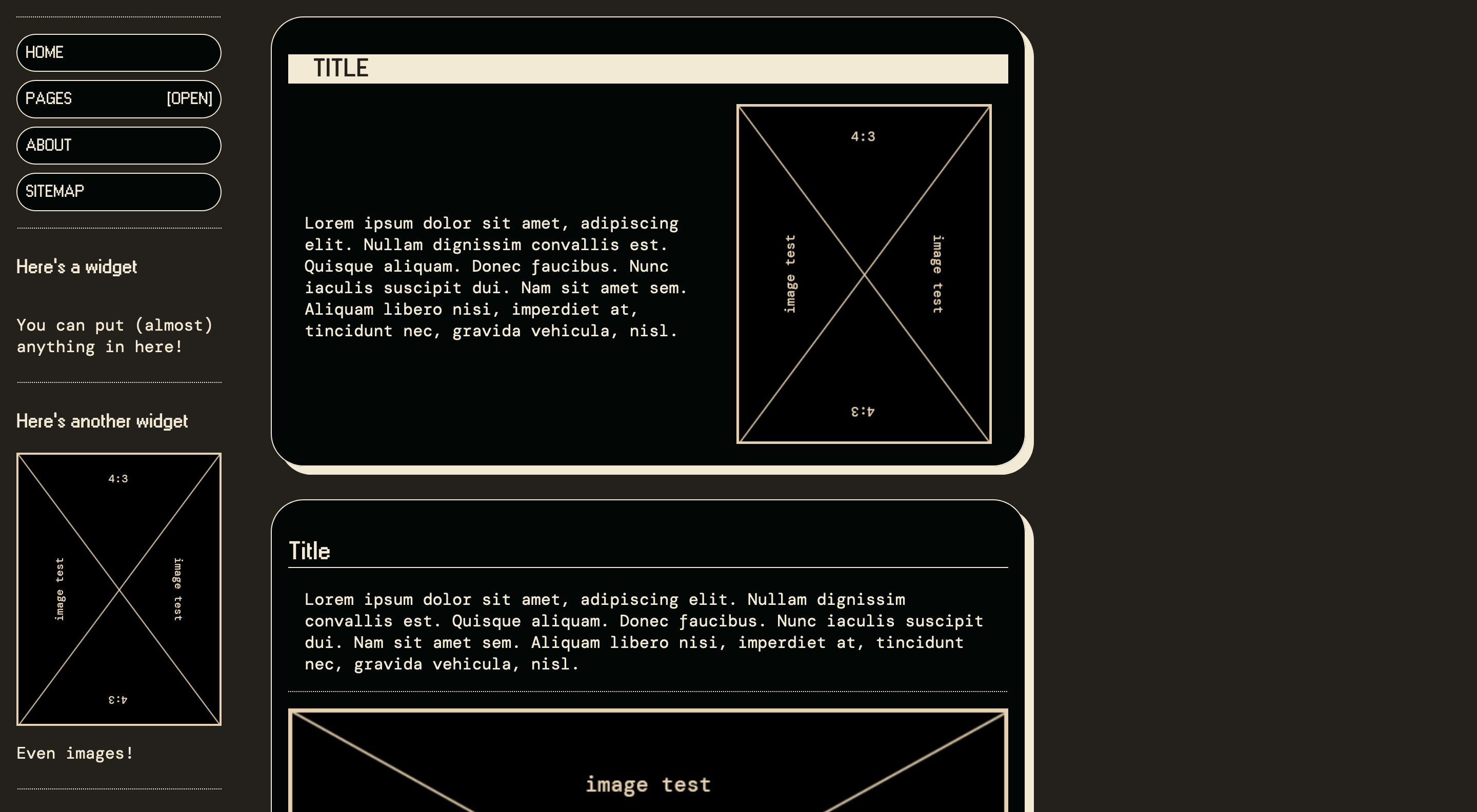
CC-SOFT

CC-SOFT is a "soft" version of the template with rounded corners.
Download the zip file named "cc-soft-[version].zip" to use this variation.
Other Links
→ FAQ / Frequently Asked Questions
→ Snippets / Extra code and Colour Palettes
Feedback
Please let me know if you end up using the template, or if you run into any problems with it, or if you have any feedback!
You can send me an email, or leave a comment below.
Development log
- v1.2 - fixed inconsistent margins in sidebar menuNov 23, 2024
- v1.1: itch.io release and bug fixesAug 21, 2023




Comments
Log in with itch.io to leave a comment.
using it and loving it but I have a question - how can I include images in the main section without them becoming stretched out? my buttons are becoming massive unless I stick them in the widget corner
sorry if there's an obvious answer, I'm not great with coding. ty for the code!
hi saltuarium, so sorry for not seeing this comment until now!
you can change the way images in the main section by looking for the bit in your style.css file that says:
and change it to:
alternatively, if you only want to make specific images to not stretch out, you can add![]() tag for the images in question. if they are 88x31px buttons though you could also set it to
tag for the images in question. if they are 88x31px buttons though you could also set it to
style="width: auto;"to thestyle="width: 88px; height: 31px;"which… i think should work too?i should actually add my button gallery styles to the template maybe… hmm
good luck with the coding and let me know if you need me to clarify anything!